To, co tady budu psát, je pro zkušené hivaře stará vesta, ale nováčkům to možná přinese poučení.
Dlouhé texty jsou nudné
Když už si dáváme ten čas a tu práci s psaním článků, mělo by to za něco stát. Dlouhé jednotvárné texty jsou nudné, i kdyby obsahovaly bůhvíjak zajímavé informace. Lidské vnímání není zařízené na monotónnost. Jsou-li vjemy rozmanité, přijímáme je ochotněji.
Co to znamená?
Rozdělujte články pomocí nadpisů
Jestli je váš příspěvek delší než deset řádků, zkuste, jestli by nebylo lepší ho rozdělit. Máte-li obrázky, prokládejte text obrázky. Ale i když je nemáte, rozdělte text do odstavců, dejte mezi ně mezery (volné řádky) a pokud je text opravdu dlouhý, rozdělte je nadpisy. Není to blbost ani samoúčelnost. Takový text bude rozhodně čitelnější.
Základní formátování
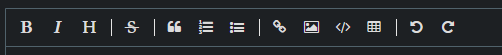
Základním formátováním myslím to, co je dostupné například v liště editoru v peakd.com.
(Front-end peakd používám jako základ, takže se na něj budu častěji odvolávat. Ale všechno, co píšu platí prakticky pro všechny ostatní front-endy: hive.blog, ecency, dapplr atd.)

Původně jsem teď chtěl napsat "nešetřete zvýrazňováním" - kurzívou, tučným písmem atd., ale nevím, jestli to bude správně pochopeno. Tak tedy: na jednu stranu nešetřete, ale na druhou stranu ani nepřeplácávejte. Zvýrazňování je jako koření. Bez něj je text mdlý, ale když je ho moc, je ho příliš.
Nebudu tady suplovat nápovědu k markdown, ale dobře vám radím, naučte se to. Je mnohem rychlejší a jednodušší při psaní například zavřít kurzívu nebo tučné písmo do hvězdiček, než přehmatávat na myš, označovat, klikat v editoru na lištu, a pak se zase k načatému textu vracet.
...zavřít *kurzívu* nebo **tučné písmo** do ***hvězdiček***, než přehmatávat...
Kdybyste přitom potřebovali napsat nějaký paznak na české klávesnici, třeba horní jednoduchou uvozovku nebo vlnovku, všechno jde:
| znak | název | zkratka |
|---|---|---|
| ` | horní uvozovka | pravý Alt + 7 (v horní řadě) |
| ~ | vlnovka | pravý Alt + 1 (v horní řadě) |
| │ | svislá čára | pravý Alt + W |
| # | křížek | pravý Alt + X |
Je možné, že když používáte jiné rozložení klávesnice, třeba programátorské nebo cizojazyčné, tak ty znaky budou třeba jinde, ale určitě tam někde budou.
Pár triků navíc
Text ve dvou sloupcích
Když se rozhodnu psát dvoujazyčný text, tak je lepší ho psát do dvou sloupců, než střídat třeba český a anglický odstavec. Dva sloupce textu pořídíte takto:
<div class="pull-left">
Text v levém sloupci
</div>
<div class="pull-right">
Text v pravém sloupci
</div>
Text v levém sloupci
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. In laoreet, magna id viverra tincidunt, sem odio bibendum justo, vel imperdiet sapien wisi sed libero. Phasellus faucibus molestie nisl. Duis ante orci, molestie vitae vehicula venenatis, tincidunt ac pede. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
Text v pravém sloupci
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas libero. Aliquam erat volutpat. Proin in tellus sit amet nibh dignissim sagittis. Fusce suscipit libero eget elit. Morbi scelerisque luctus velit. Nullam faucibus mi quis velit. Donec vitae arcu. Nullam at arcu a est sollicitudin euismod. Integer malesuada. Fusce suscipit libero eget elit. Etiam quis quam.
Zarovnaný text
Někomu může připadat text se "střapatým" pravým okrajem nevzhledný, a raději by ho měl zarovnaný na obou stranách. Není nic jednoduššího:
<div class="text-justify"> Zarovnaný text </div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas libero. Aliquam erat volutpat. Proin in tellus sit amet nibh dignissim sagittis. Fusce suscipit libero eget elit. Morbi scelerisque luctus velit. Nullam faucibus mi quis velit. Donec vitae arcu. Nullam at arcu a est sollicitudin euismod. Integer malesuada. Fusce suscipit libero eget elit. Etiam quis quam.
Aliquam erat volutpat. Proin in tellus sit amet nibh dignissim sagittis. Fusce suscipit libero eget elit. Morbi scelerisque luctus velit. Nullam faucibus mi quis velit. Donec vitae arcu. Nullam at arcu a est sollicitudin euismod. Integer malesuada. Fusce suscipit libero eget elit. Etiam quis quam
Kromě text-justify máte na výběr i text-right, text-left a text-center. Co která možnost znamená je nabíledni.
Červený text
Chcete část textu zvýraznit barvou?
<div class="phishy">Červený text</div>
Bohužel, z mnoha barev máte na výběr jen červenou.
Změna velikosti obrázků
Někdy chcete, aby se váš obrázek zobrazil v konkrétní velikosti. Není úplně nutné ho ořezávat, ale rozměry obrázku můžete taky zadat kódem. Následuje ukázka zobrazení jednoho a téhož obrázku ve třech velikostech: jednou v originální velikosti a pak zmenšené na 300 a 100 pixelů.
https://files.peakd.com/file/peakd-hive/pavelsku/TrbJ1WM2-image.png
tady je ten kód:
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
https://images.hive.blog/300x300/https://files.peakd.com/file/peakd-hive/pavelsku/TrbJ1WM2-image.png
https://images.hive.blog/100x100/https://files.peakd.com/file/peakd-hive/pavelsku/TrbJ1WM2-image.png




Skvěle... Takové tipy se vždy hodí.
Dávám repost.
A !WINE
Na dvousloupcový text používám formátování pomocí svislých čar. Je to vlastně nástroj na tabulku. Ty hvězdičky jsou tam jen abych to selektoval, neboť i v citaci to formátuje.
** | | |
|---|---|
|text|ABnormal|
Ty tabulky jsou dobrý třeba pro kratší texty, jedna věta nebo tak nějak. Dát tam třeba několik odstavců nejde
Texty v levém a pravém sloupci mi nějak vždycky blbly, takže tohle mi přijde vhod, díky. rovnou jsem si to i dal do záložek.
Díky za supr návod, k tomuto postu se budu asi často vracet.😀