Hello everyone. This post is going to be the first post on the series "Building E-Commerce Website Using Django Python". I will be building a simple shopping site application using Django for the backend, Bootstrap, and a little bit of JavaScript for the front end. We will be building an application where users can signup, login to the site, add items to the cart, view the items added to the cart, checkout, and see their orders. They can add items to the cart without logging in but for checkout, they need to login to the site. They can view products under each category along with their details in a popup bootstrap modal. So, hopefully, we won't be having a lot of webpages for this. As a beginner myself in backend programming, I would like to keep this application's functionality pretty simple with an attractive UI design.
Similarly, the admin can add categories and products under each category. Then view customer's orders along with their other information like shipping address and contact info. Right now, I don't have a complete demo to show you guys how our application works. Just a partial demo for now.


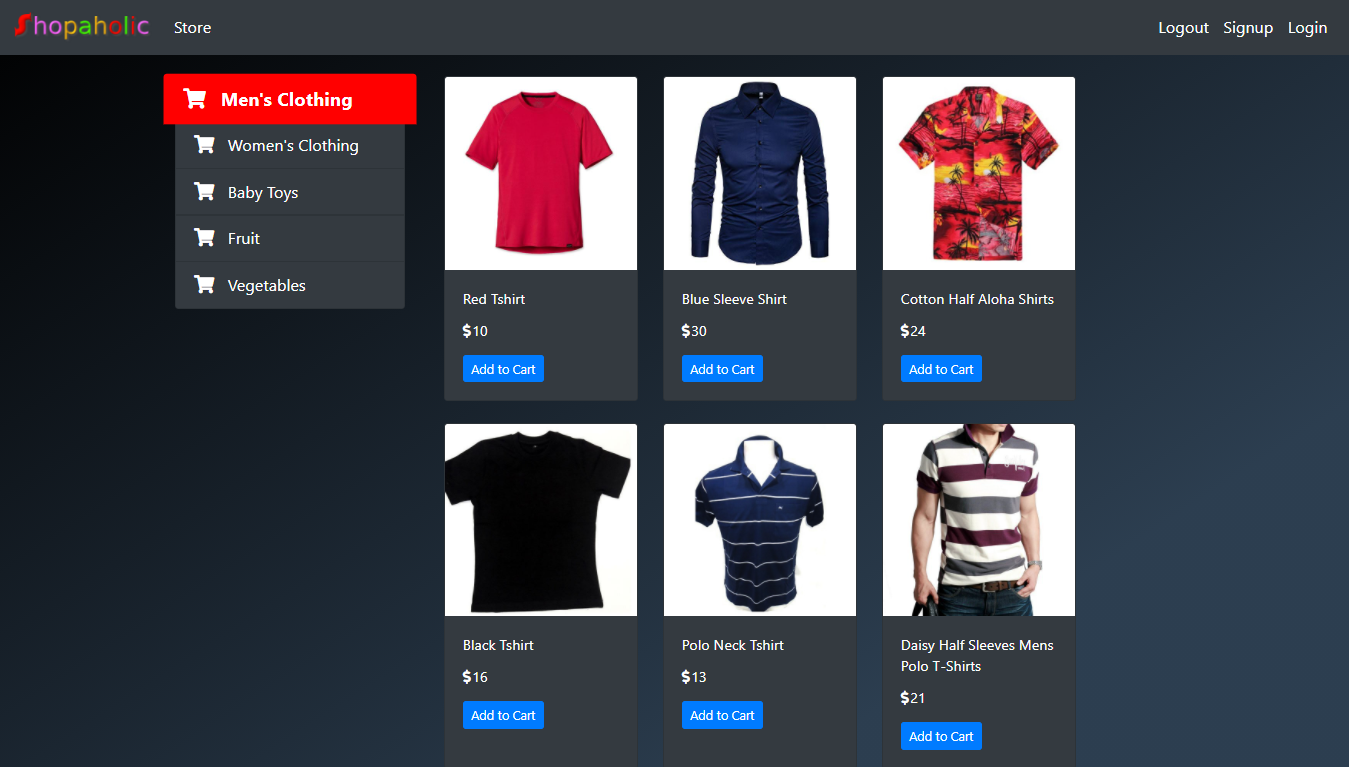
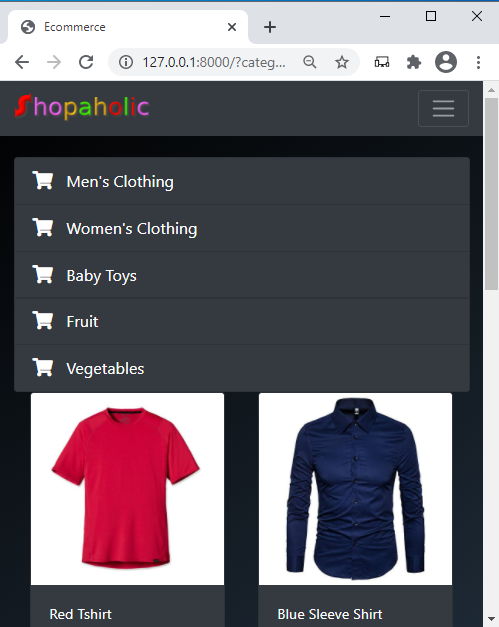
This is the home page. Left sidebar is the categories and right lists product according to each categories.

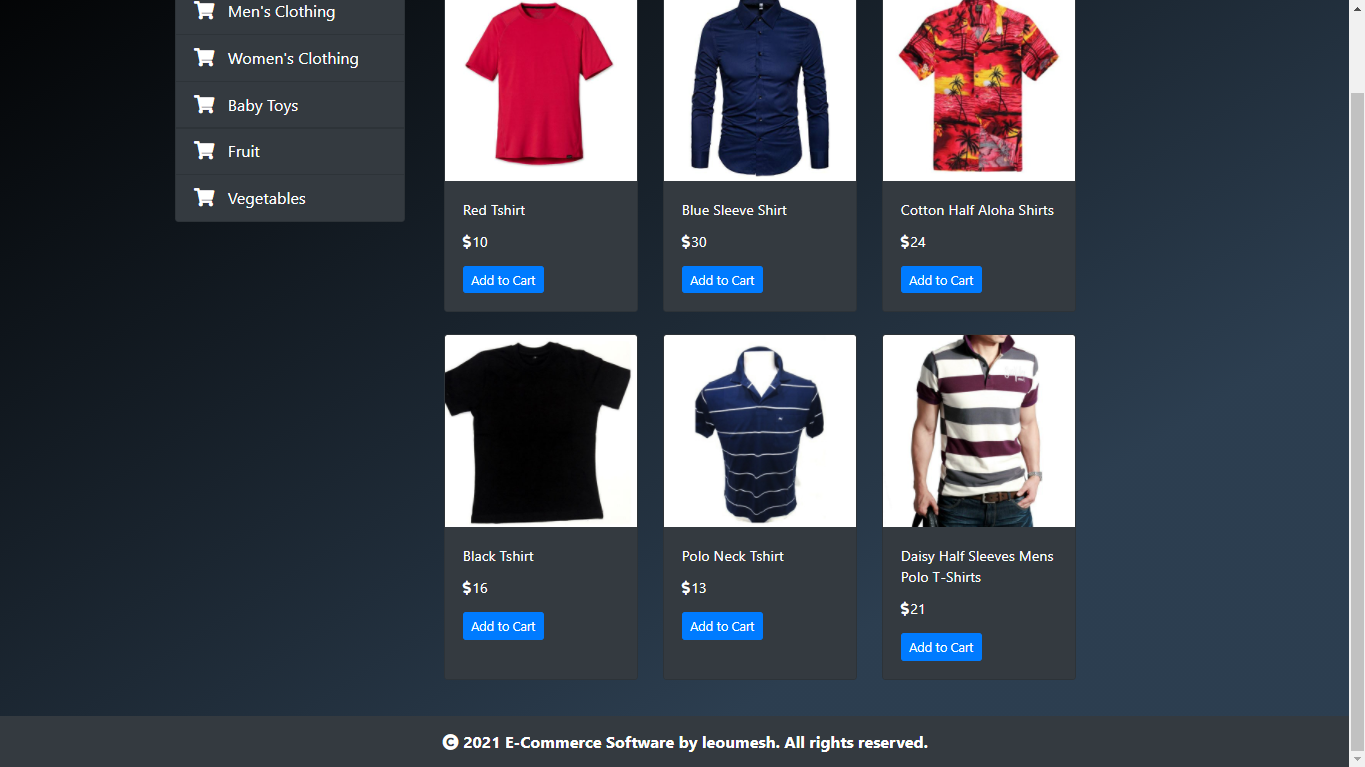
This is the simple footer for now.

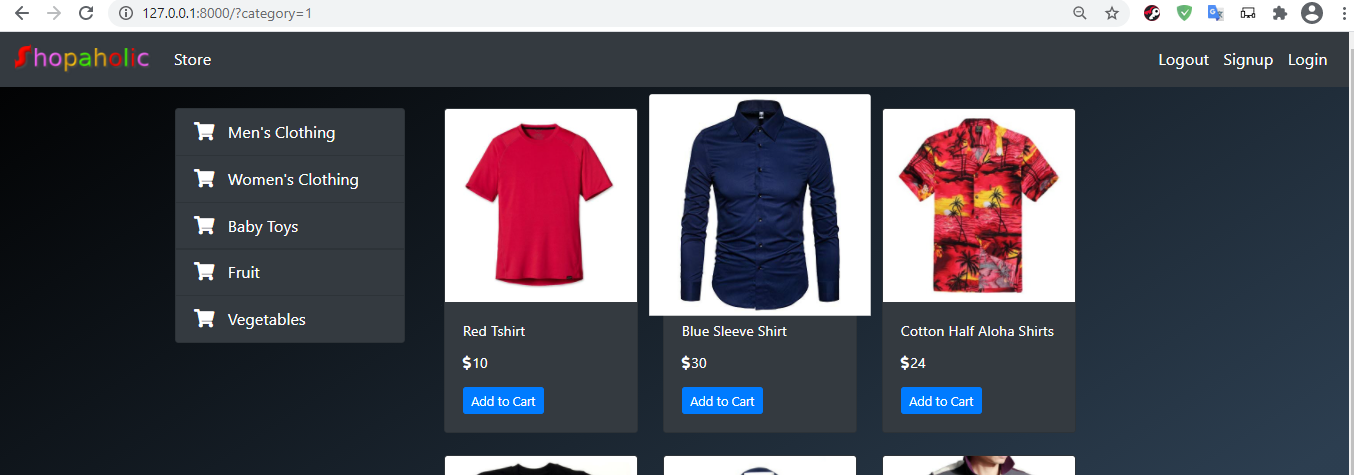
This is what will be shown when users hover over the product. A simple zoom effect. It also applies for any link like the categories menu.

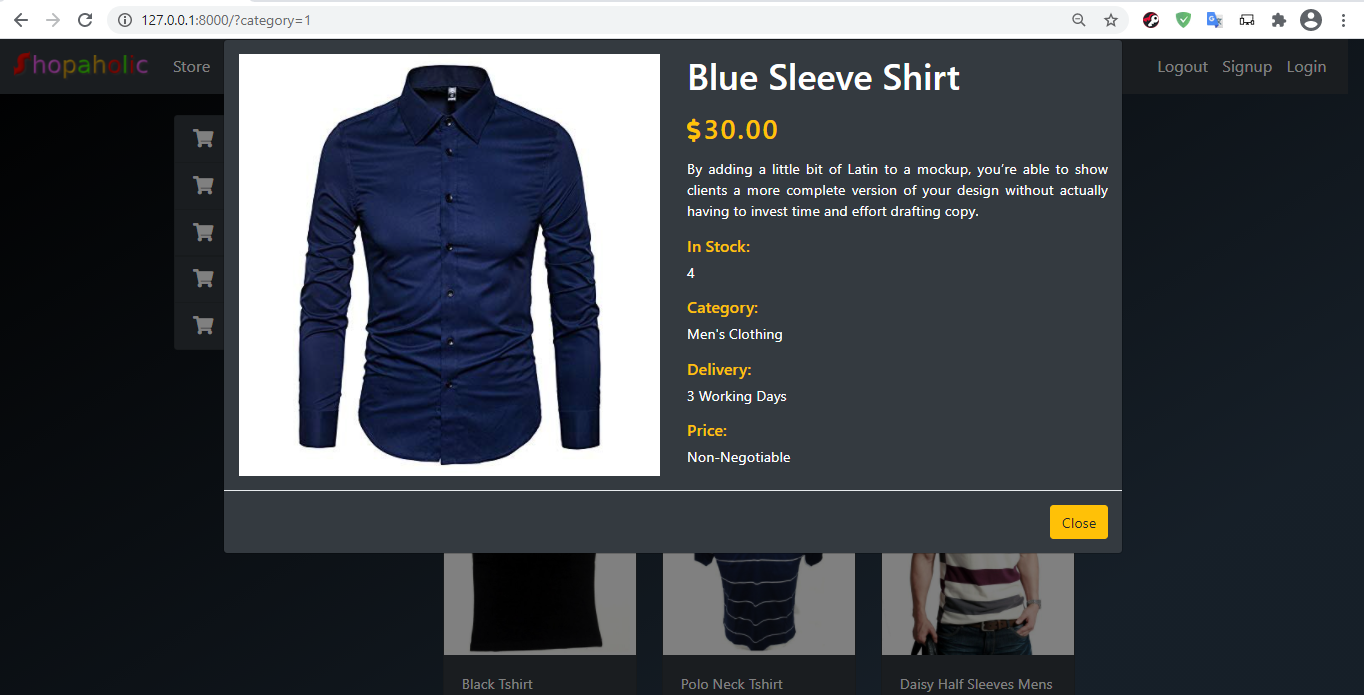
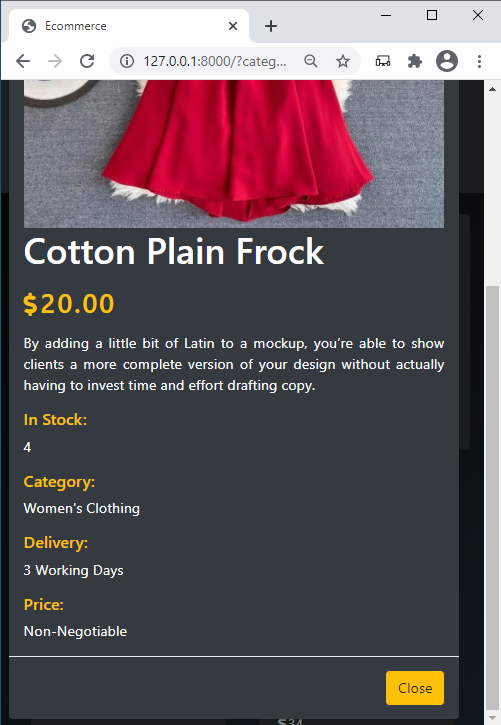
A pop-up modal to check the product description along with its full width image.

This will be our login page.

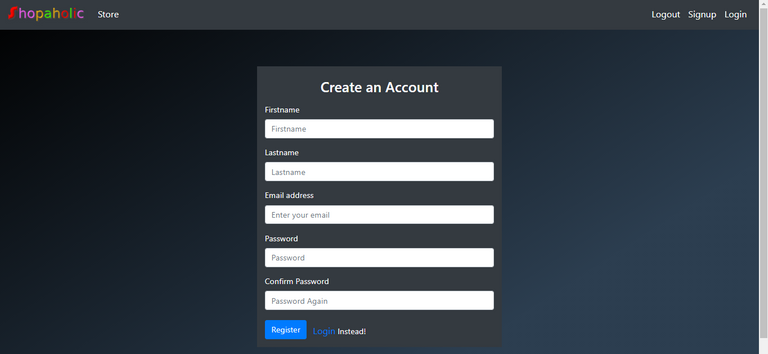
This will be our signup page.



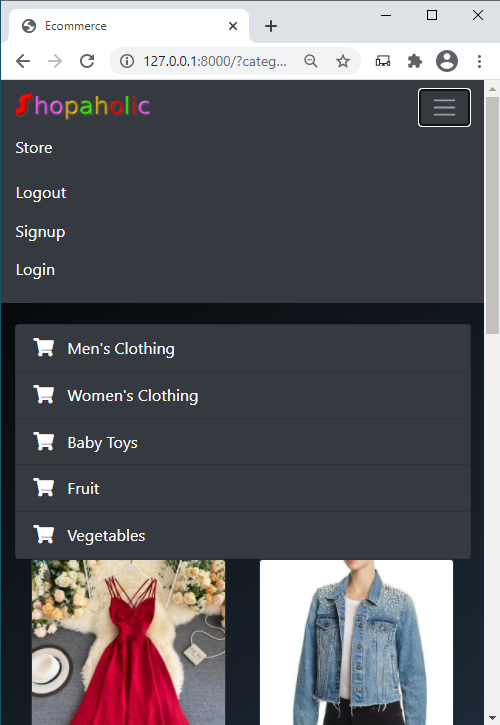
This application is fully responsive. I haven't added so much css for the design. All are simple bootstrap classes like: list group, navbar, card, modal and so on. Don't worry, we will be building the same in this series.
So, let's first start with installing Django on your machine. Before you can install that framework, you need to have python installed on your machine. If you are a windows user, you can download it from this official Python website. I would recommend you to download python version 3.8 as I have heard that python newest version 3.9 has too many bugs. Once downloading has been completed, you can proceed with its installation. It is pretty easy to install python. This version comes with PIP(Python Package Index) already installed with it. This will allow you to install any other python packages, libraries, or modules and most importantly Django itself. Once you have installed it, go to Start Menu and type "Edit Environment Variables For Your Account". You need to add the path to your python in that so that we can run our python program from Command Line Interface.
My path looks something like this:
C:\Users\Leo Umesh\AppData\Local\Programs\Python\Python38
We also need to add extra path which include Python scripts. Mine look like this:
C:\Users\Leo Umesh\AppData\Local\Programs\Python\Python38\Scripts
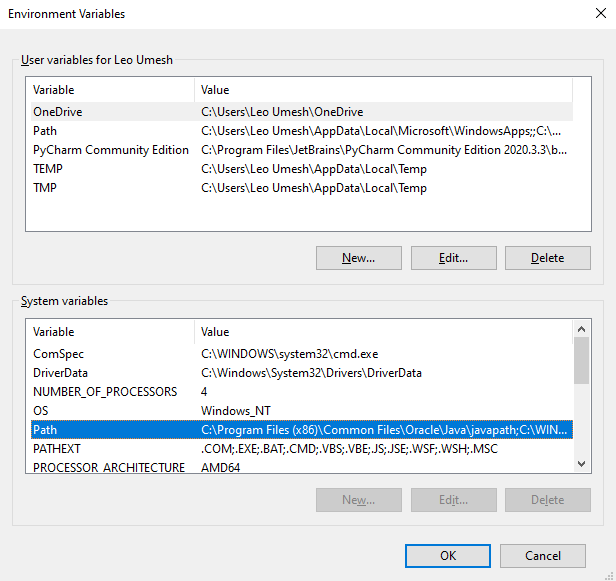
When you open environment variables, this dialog box appears.

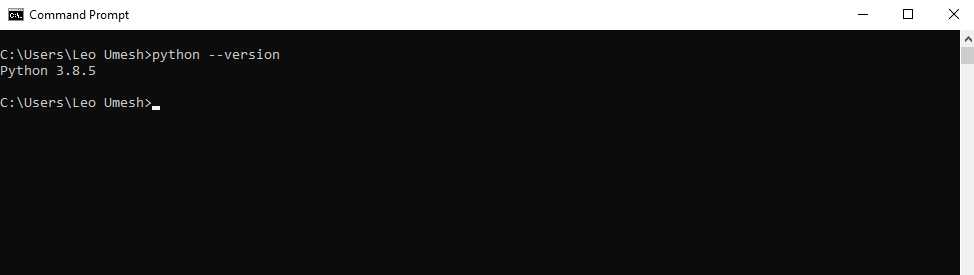
Double click that path and after that click on New and add those two files path there and click Ok. Now go to your command prompt and type python --version. It should show your python version that is installed. It means everything now has been configured properly.

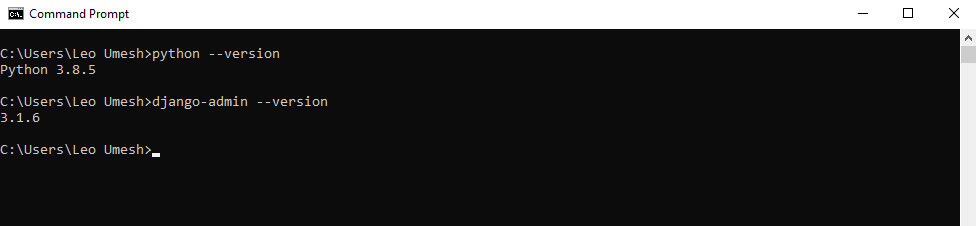
In the same terminal you can type pip install django to install Django frameworks. It just takes some minutes to download it. After download has been completed you can run this command django-admin --version to check the Django version. So, in my case, this is how it looks like.

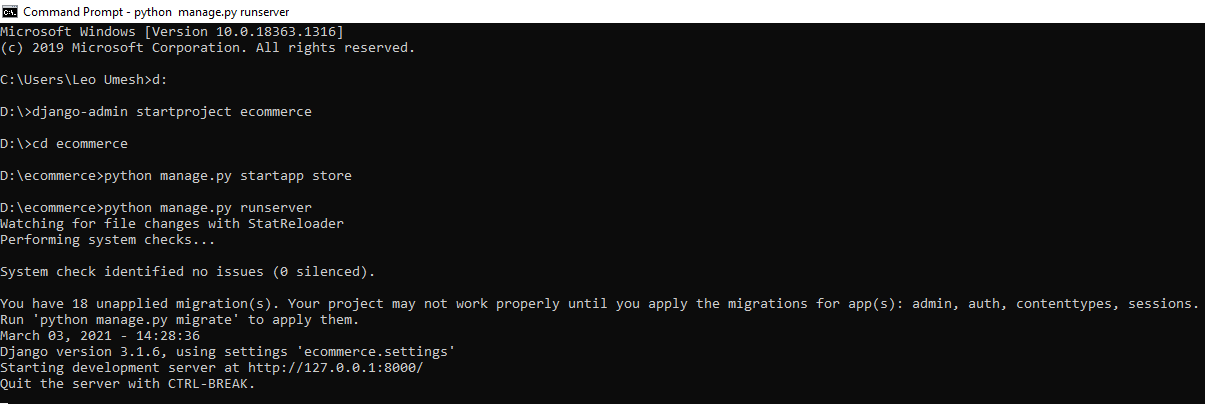
Now, our machine has Django and python installed, lets proceed with building our project. I would be building my project inside D drive. For this open command prompt, by default, it is showing C drive for me. Type d: and hit enter. It will take you to D drive. Inside there type this command: django-admin startproject ecommerce to create a project directory. After creating it, lets hop into that project directory by typing cd ecommerce where we will build our main app called store. So type python manage.py startapp store. Now lets check if the project configuration has been successful. In the terminal, type python manage.py runserver and hit enter. It should show this message with localhost address: http://127.0.0.1:8000/

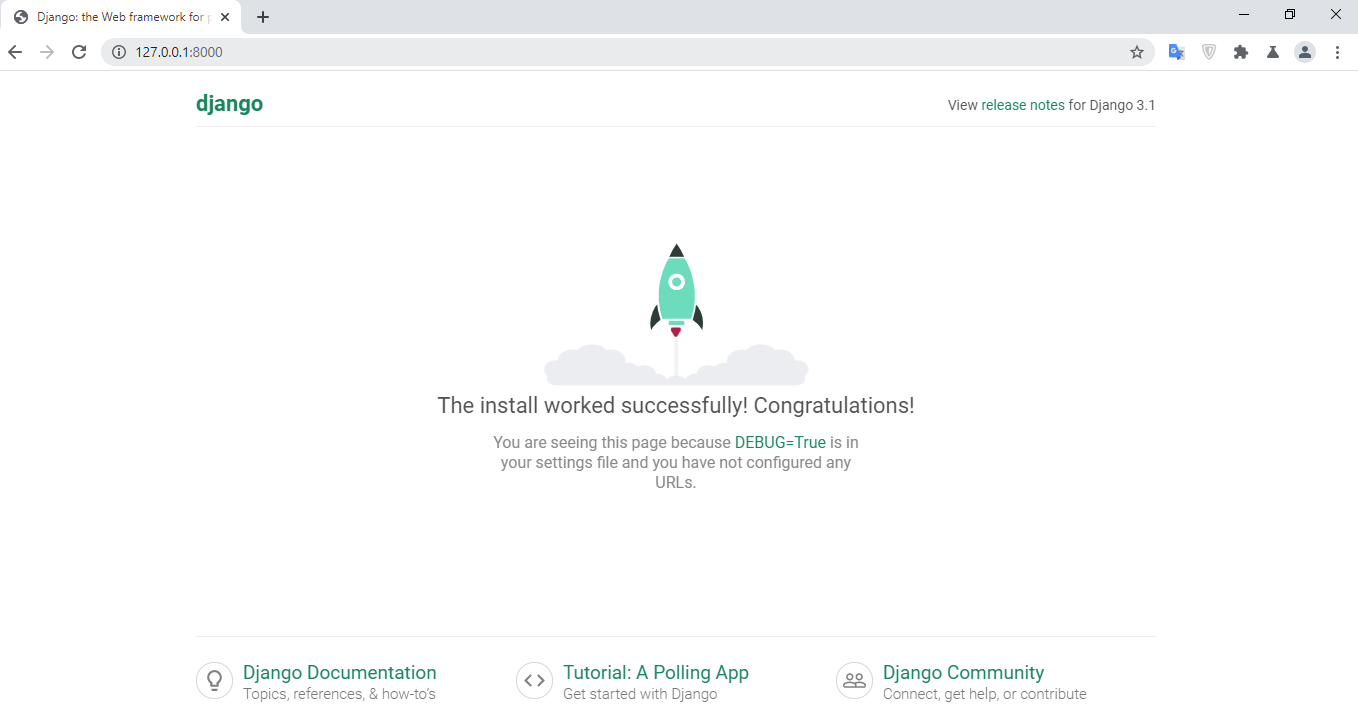
This is the overview of command that we have typed so far. Lets go to our browser and put that address into the address bar. The following default working message of Django should appear.

Django works on MVC(Model-View-Controller) paradigm. Model means database where our objects are stored. In our case we will be having Order model, Customer model, Product Model, Categories Model and/or maybe other models too. View means what will be shown to the user on their screen. Controller means how URL is mapped to the particular view on the screen.
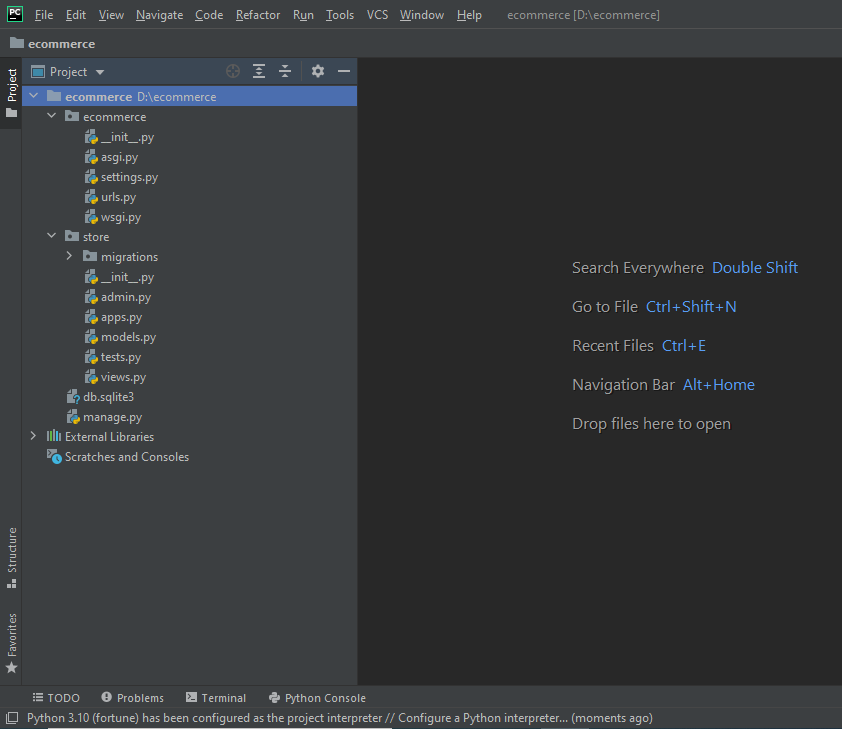
Now lets open our project in our editor. I will be using PyCharm for the whole process. You can use whichever you like. Our project directories and files structure should look something like this:

For this part of tutorial, lets now focus on showing a simple view in our homepage. This won't require creating a new model but rather a view and a controller. So lets open ecommerce/urls.py.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('store.urls')),
]
We just imported include keyword there and we want to tell Django that whenever user enters the homepage(i.e. empty string), then go look for the URLs inside the other app, which is store in our case. Now we need to create a new python file called urls.py inside store. Also lets add this code there.
from django.urls import path
from . import views
urlpatterns = [
path('', views.homePage, name="home"),
]
First we imported path to work with URL mapping. Now Django looks for the empty string in the same file and it matches the URLs patterns there that points to a view called homePage. That's why we have also imported the views which is empty now and we will be writing our first view. Inside store/views.py, lets create our first view to show to the user.
from django.shortcuts import render
from django.http import HttpResponse
def homePage(request):
return HttpResponse("<h1>Welcome to the Home Page.</h1>")
The first import of render is already there when you open the file. Since we just want to show the simple homepage view, we imported HttpResponse view from django.http. We created a function called homePage that will accept request as the parameter and we returned a simple Http view.
Also lets register our app called store inside settings.py for Django to work. Go to ecommerce/settings.py and add our app to the list of INSTALLED_APPS. After adding, it would look like this.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'store',
]
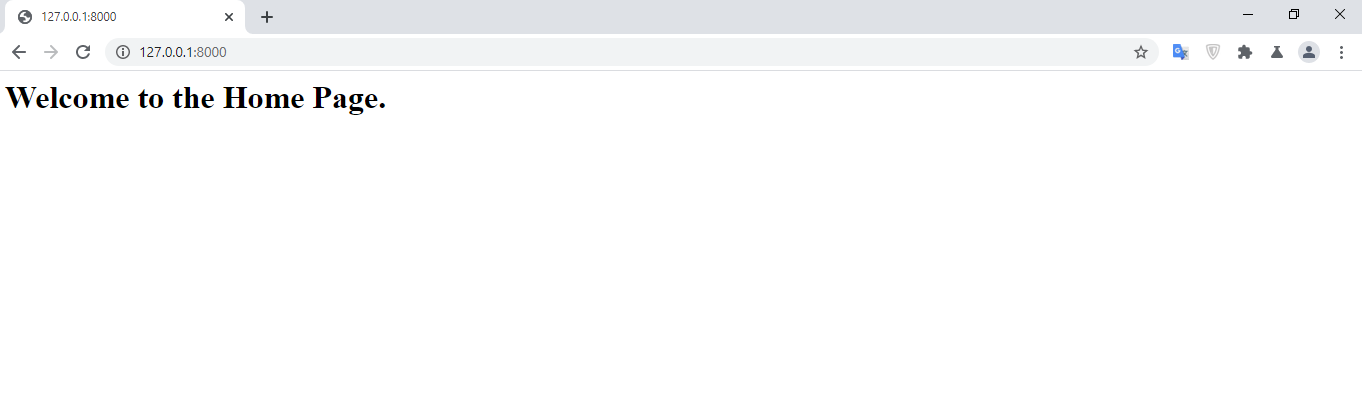
Go to your terminal and see if the development server is still running. If not, type python manage.py runserver. Go to the browser to see what appears on the screen.

In the same way, you can create another views that map to a specific URL. Well the first part of the tutorial series terminate here. The next part will be focused on Admin site and creating our Models.
Download the source code here.
I was wondering if you'd seen my demo version of including Hive Keychain login with Flask. Perhaps you can take a look at that and do the same thing with Django. It would be very helpful for people to have both systems.
If you look at my post and github repo you'll see the main trick is having a small piece of Javascript on the page. I'm working now on actually making Hive payments and I'll write that system into my Flask demo app at some point soon.
https://peakd.com/developers/@brianoflondon/how-to-connect-a-python-flask-web-app-with-hive-keychain-by-way-of-javascript-for-hive-authentication
I tried out the demo. It looks cool. I saw that blog design in Corey's youtube tutorial. I would love to try this out too in coming days. Right now, I am in a learning phase and this ecommerce is the second project I am doing :).
I recently installed Pocketfied - https://pocketfied.com/ since it's the best fit for my company. Pocketfied made it possible for us to have native iOS and Android apps up and running in only a few hours, with no coding necessary. As an example, I'd point to Apple Pay and how well it's doing with my customers. I couldn't stop thinking about the success of my company.