Horizons School of Technology Week 5 & 6

This post is a week in the making, and because of that I decided to just combine it with this week's post. Thus, instead of a detailed overview, I will condense it to the highlights (of which there are many). But first, a quick note on how my life is:
My life in San Francisco is fantastically awesome; it can be summed up in 3 words:
JavaScript: Who knew JavaScript was so versatile. At Horizons School of Technology, I've used JavaScript in frontend and backend applications.
Blockchain: I've heard Qtum, Bitcoin, Ethereum, OmiseGo, StorJ, and next week Steemit founders speak, helped revive the Steemit Meetup, and begun a deep dive into Bitcoin.
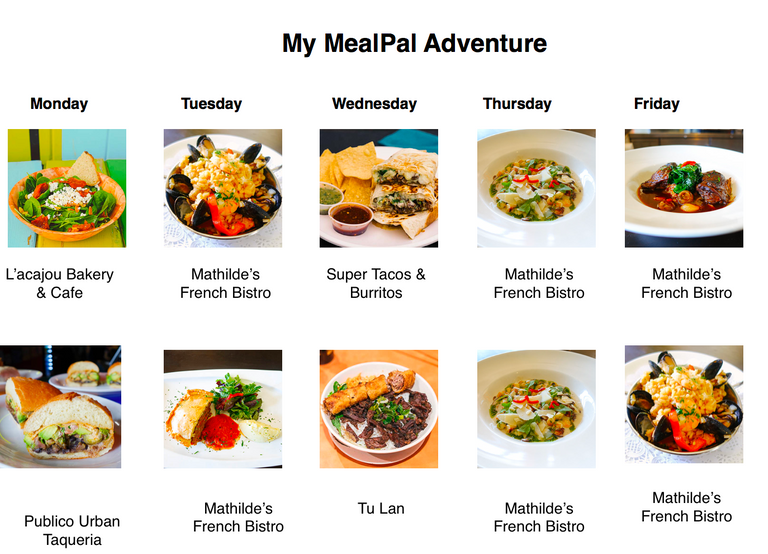
MealPal: With MealPal, I am now a lunchtime regular at Mathilde's French Bistro, a renowned San Francisco restaurant, for only $4 a meal (usually $20+).
Now time to get into the good stuff. I will follow the same format as before: What I Learned, What I Ate, What I Did.
Here are the previous week's blog posts for those who want (need) to catch up:
What I Learned

ES6: ES6 is the latest, most widely supported update to the JavaScript language (I say latest most widely supported because ES7 and ES8 are out as well but not as widely supported). ES6 comes with a whole series of tricks and shortcuts that are awesome and widely used in the JS community. Here are just a few:
Arrow functions:
nums = evens.map((v, i) => v + i)
Constants:
const PI = 3.141593
Classes:
class Shape { constructor (id, x, y) { this.id = id this.move(x, y) } move (x, y) { this.x = x this.y = y } }
Promises:
Promise.all([ promise1, promise2, promise3 ]).then((data) => { //code }, (err) => { //code })
Destructuring:
var { op, lhs, rhs } = getASTNode()

Socket.io: Socket.io is an easy way to implement websockets in an application. Websockets allow for two-way communication between servers and clients. In typical applications, the only communication will be one-way between the client and the server. However, sometimes the server may need to send messages to the client without the client instigating this channel of communication. Thus, there is a need for a two-way channel.

React: React is a front end JavaScript library that allows for the creation of large scale web applications that can render without reloading the entire page. Thus, you can create faster, more efficient web apps that create a better overall UI/UX experience. It is used by Facebook, Instagram, and many large tech companies.
Redux: Redux is a framework for simplifying and centralizing the state of an application. When used in combination with React, it allows for a much more organized and scalable dev process. It is based off of the Flux philosophy that was invented by Facebook.

React Native: React Native allows you to essentially create React apps that work natively on mobile devices. This works by taking JavaScript and rendering the appropriate Java or Objective-C required by the device. The beauty of React Native is that we are basically using React + a few other built in components. So, once we know how to make web apps with React, we are almost automatically also mobile app developers.

Now, after 6 weeks at Horizons, I know the basis of the MERN stack. The MERN stack is a web dev full stack (frontend and backend) consisting of MongoDB (M) Express (E) React (R) Node (N).
What I Ate
I have gotten into a routine of small, homemade dinners after fancy, MealPal lunches. Thus, my meals out were only through MealPal... but as you can see below, I ate well!

What I Did
Qtum Rooftop Crypto Meetup

Yep, possibly THE craziest crypto meetup I will ever attend. To sum up this crazy experience, picture this:
That actually happened, and it seems surreal, made up, and quite frankly ridiculous; however, I guess that is Silicon Valley at its finest!
The meetup itself was phenomenal. Qtum described their project and their mission, a few companies that use Qtum came up and spoke and then a few IOT blockchain companies discussed the IOT and blockchain combination. I took a lot of notes and would usually share them, but, as I am planning the Steemit meetup of the century and very busy this weekend, I may have to pass... on the full thing. Here is a rundown of where Qtum is at and what I learned:
Qtum is essentially a new blockchain for smart contracts that seeks to take the best of Bitcoin and the best of Ethereum and combine it into one; as described by their lead developer, they want the "compatibility, stability, and expendability of Bitcoin" and the "smart contract EVM of Ethereum." They plan to actually have their own EVM by 2018 (or possibly in 2018... may have written this down incorrectly). Today, they are young, but have their mainnet live with 17 projects currently being developed on top of it. Their focus is really on usability. One thing I hadn't heard before was that for this blockchain to be usable, it must be mobile phone friendly... what a concept!!! Finally, they discussed their plans for the future. One thing that struck me was their emphasis on creating a worldwide academic research community around blockchain technology. They stressed the need to develop this community and for that, Qtum may be one of my current favorites. I agree with them that there is a lot of research still necessary to understand and fully comprehend this powerful system.
For those looking to invest, I got the vibe that this is an ambitious, yet reasonable project that will be around for a while.
Hack Your Tomorrow

This was my second hackathon with the Horizons crew. This time we decided we were going to use some of our Horizons's skills and build something a little more realistic. Unfortunately, we got a little too ambitious and did not quite come off with a polished product. While the underlying tech of our project was probably the most impressive, sleep deprived and without a steller pitch explaining what we did, we undersold ourselves and did not place.
What we ended up building was a platform that allowed people to determine whether or not they were getting ripped off on loan/mortgage contracts. To do this, we set up a pipeline backed by IBM's tech (a sponsor of the event). The pipeline went like this:
- User uploads PDF
- We use document conversion to get the text from the PDF
- We parse through the data and get the relevant info
- The user confirms the info and adds a little bit more info for a better analysis
- Our website sends the data to our backend
- Using the model we created ourselves (WE CREATED OURSELVES) we use machine learning to predict what the rate should be
- We send this rate to the front end
- We calculate the score of the loan based on our predicted rate and a few more statistics
- We present this rate, a translated version of the contract, and a graph comparing this user's rate to the data in our database we used for the model
Bitcoin Full Node Baby!
In my deep dive into Bitcoin, I decided it was time to run a full node. So, I used Craigslist for the first time and bought a cheap laptop with enough computing power and storage to run a node. I ended up with this:
After changing from Windows to Ubuntu, I began the process of syncing to the mainnet. After nearly a week, it finally synced up! This process was so lengthy 1) due to the specs of the computer and 2) the hotel wifi that often disconnected and was quite slow. I learned yesterday that you need to be able to connect and run on port 8333, so I'll have to leave this laptop at home and connect remotely. However, this is exciting and a fun way to mess around with and get a better understanding of Bitcoin. On top of this, I also am learning C++, slowly reading through the Bitcoin codebase, and keeping up to date with the latest Bitcoin news and scaling debates.
Conclusion
What an incredibly exciting two weeks... and it only gets better. Next week I have three events to look forward to:
- Steemit SF meetup hosting BOTH @ned and @sneak
- ReactJS meetup at Lyft HQ
- Horizons Hackathon (hopefully 3rd time is the charm)
With that, I have a few things I need to do to prepare for the week. I'll catch y'all next week. Until then, Cheers and Steem on!
Hey ;) I've hear you posting about AoE - well, just wanted to let you know that the first Steemit AoE tournament is here!
No way! When, where, how?
San FranCrypto Stand up!! See you Monday, checking out mealPal now... Very interesting...
Sweet man! See you there
You should come through to this Thursday -> https://steemit.com/blockchain/@debraycodes/react-and-blockchain-a-beginners-guide-hosted-by-the-oakland-blockchain-developers-10-19
Unfortunately I'll actually be at a ReactJS meetup at Lyft. This meetup sold out in like 24 hours. LMK when the next one is tho!
See you both tonight. Check the Oakland meetups on the website they are every week.
Robert! Rad to meet you in line for the Steemit meetup. Sounds like you're working on a pretty cool project.
I'm in Santa Cruz. Feel free to hit me up if you want a quick local tour sometime.
Cheers. I'll be watching for updates.
Great meeting you as well! Thanks for coming up, great to meet other Steemians in person. Hoping to make this a monthly event. I'll keep the community here up to date on future meetups. Cheers!
I'm down for the cause. I'll be there if it happens again.
Let me know if you need help with anything. I'm down to set up chairs or lend a hand. Whatever. I'm just excited to be a part of it.
Cheers!
Rad Robert. I'm excited to be a part of something so new. I'm really interested to help out and get involved where I can. Let me know for the next event and I'd be happy to help with setup or tear down.
Cheers bud.
@robertdurst10 great post! I've recently arrived in California and was doing a cursory web search for fellow CA Steemit meetups. I'm bummed I missed Ned speak. I'm actually 4 hours south of San Francisco, in a little beach town called Pismo Beach. I'd be willing to travel north for a Steemit gathering, do you know of any in the future?