
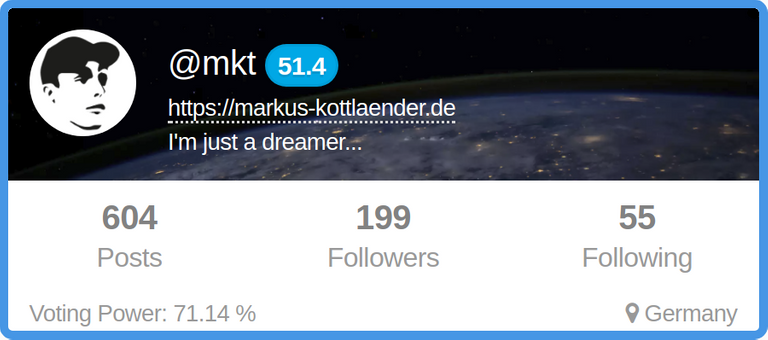
I took the new cover image feature as a motivation to further improve my Steemit Website Plugin. You can now use the ${COVERIMAGE} placeholder to use the cover image in your profile template as a background for example. The demo implementation looks like this:

Pretty neat, huh? :D If you want to use this version right away, it's very simple.
Here is how:
1. Place an empty div in your website's HTML where you want the widget to appear.
<div id="steemit-profile"></div>
2. Place this code at the end of your HTML body, right before the closing </body> tag.
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<script src="https://mktcode.github.io/steemit-widgets/assets/js/steemit-widgets.min.js"></script>
<script>
steemitWidgets.profile({
user: 'mkt',
element: 'steemit-profile',
template: '<article class="uk-comment"><header class="uk-comment-header uk-text-left" style="background: url(${COVERIMAGE}) center center; background-size: cover;"><div class="uk-comment-avatar" style="background: url(${IMAGE}) center center; background-size: cover; width: 50px; height: 50px; border-radius: 36px;"></div><h4 class="uk-comment-title"><a href="https://steemit.com/@${USER}">@${USER}</a> <div class="uk-badge uk-badge-notification">${REPUTATION}</div></h4><div class="uk-comment-meta"><a href="${WEBSITE}">${WEBSITE}</a><br>${ABOUT}</div></header><div class="uk-comment-body uk-text-center"><div class="uk-grid"><div class="uk-width-1-3"><b>${POSTCOUNT}</b><br><sup>Posts</sup></div><div class="uk-width-1-3"><b>${FOLLOWERS}</b><br><sup>Followers</sup></div><div class="uk-width-1-3"><b>${FOLLOWING}</b><br><sup>Following</sup></div><div class="uk-width-1-2 uk-text-small uk-text-left">Voting Power: ${VOTINGPOWER} %</div><div class="uk-width-1-2 uk-text-small uk-text-right"><i class="uk-icon-map-marker"></i> ${LOCATION}</div></div></div></article><style>#steemit-profile{border-radius:6px;max-width:360px;background:#fff;border:4px solid #4696e5}#steemit-profile .uk-comment-header{margin-bottom:5px;border:none;border-bottom-left-radius:0;border-bottom-right-radius:0}#steemit-profile .uk-comment-avatar{background-position:center center;background-size:cover;width:50px;height:50px}#steemit-profile .uk-comment-meta,#steemit-profile .uk-comment-meta a,#steemit-profile .uk-comment-title a{color:#fff}#steemit-profile .uk-comment-body{color:#999;font-size: 18px;line-height: 24px}</style>',
reputationPrecision: 1
});
</script>
Obviously you have to replace 'mkt' with your username.
3. I used the UIKit CSS framework, so you have to add it to your <head>.
<head>
...
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/uikit/2.27.4/css/uikit.almost-flat.min.css" />
</head>
UIKit is fully prefixed, so you can include it without messing up your existing styles. Maybe I decouple the demos from UIKit and use only custom styles in the future.
4. Checkout the documentation to see what more you can do with my plugin.
You can display not only profile information but also whole blogs or feeds and the new, hot and trending pages for a given tag or just all posts. The HTML output is completely customizable.
jQuery
The last time I wrote about it it was still a pure jQuery plugin. I decided to decouple it for those who don't use jQuery, while still supporting the syntax for those who do.
// standalone
steemitWidgets.profile({
element: 'element-id',
...
});
// jQuery
$('#element-id').steemitProfile({...});
Upcoming
- display whole posts, including comments
- embed code generator with styled templates for easy copy/paste implementation
- ...?
If you have any more ideas, wishes, criticism, problems, whatever... please share in the comments! I'd really love to see some of you trying it out and giving me some feedback.
Also check out the:
GitHub Repository
GitHub Repository

Nature/Environment/Sustainability
Creativity/Programming
shared and original content
Awesome, sorry for missing your post on #steemdev, upvoted some of your comments to show my appreciation.
Also added a listing to both of your tools to SteemTools.com
Thank you! You helped me grow so much already! It really feels like finally arriving here on steemit. It has been one of my biggest dreams for quite some time now to develop free and open source software and still get my rent payed somehow... without struggling and bargaining with contractors or bosses. It really seems that steemit has the potential to actually make this happen. You know... I lost my job as a developer due to a longer period of illness three month ago. Back then I didn't know this would be the best thing that could happen to me. I almost gave up programming in general because I just hated the business behind it... steemit pulled me back in.
:D
@mkt this is awesome for any of us that have a website as I do! Thank you very much for this! I am sharing this today on my upvotable 21 post!
Awesome! Thank you very much! :)
Great job, thank you for the time and dedication invested in creating this for the community.
I only have one (minor) niggle. Looking at both default profile widget designs, I struggle to find anything mentioning 'steemit'. They seem rather headless as such, because, of course, we shouldn't assume that everybody knows what they represent.
A small logo in the bottom would be a neat branding and recognition option.
Thank you for your appreciation and your input! :)
I thought about putting a steemit logo somewhere but in the end I wanted it to be up to the user if there is one or not. You can of course put a logo somewhere yourself because the HTML output is completely up to you. But since there is the generator now, I could easily add this as an option 'show steemit logo' in the future. If you know JS and HTML a bit you can even do it yourself and submit a pull request.
Super cool. I wonder if this'll work with Blogger. I tried iframes and embed without success. I guess I'll let you know! Thanks @mkt!
you mean blogger.com ?
Yeah. I run finleyexperience.com on Blogger (since like 2008). I'm custom building and hosting new sites with firebase.
I just tried blogger. Never used it before. You can switch to HTML mode when editing a post and just paste the widget code. You can see an example here: https://steemitwidgets.blogspot.de/2017/08/steemitcom-widgets-on-you-blogger-blog.html
You can also add "Sidebar Gadgets" of type "HTML/Javascript" in the Layout settings. It works to. I display my recent steemit posts this way on the left hand side of the example page.
Can you show me how you're trying to implement it, so I can help you better?
Oh, snaps!! Thanks for checking it out! Just went over to your github docs! Sweet! I've got some reading to do. :D I think you just solved that problem. Rock on, @mkt!
Great! :) Just ask if you need any more help.
Thank you!
This is just great!
Good job developing this @mkt !
Congratulations @mkt! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPvery cool mkt! i didnt know you can do this.. top tech tips!
Thank you! In fact I am actually a web-developer. However... it seems until now noone is using my plugin. But this doesn't keep me from further improving it and using it myself. :D
indeed.. and you never know who is using it ! maybe me now!
Great work! You deserve the best @mkt.
Thank you. I am working on a related project right now... stay tuned! :)
Great info and very helpful 😊 thanks for sharing
Thank you! :)
You're welcome 😊
@mkt thanks so much for providing this! I have added it to my website.
Awesome! Let me know if I can help you with something or if you have any suggestions. And welcome to steemit.com! You won't regret signing up. :)
I'm using your widget on foss.pir8aye.net. Thanks!
https://steemit.com/steemit/@pir8aye/steemit-header-image-options-for-display-using-steemit-widget-by-mkt
Cool! Thank you! Do you have any feedback? I'll release a major update very soon by the way. Stay tuned! :)