This is my 7th post in the series of teaching game development to kids.
Check out my previous posts in the series.
- GDevelop - How to Create Project
- GDevelop - How to Create Scene
- GDevelop - How to add background Image
- GDevelop - How to add Image Sprite
- GDevelop - How to Horizontal Scroll
- GDeveop - How to Vertical Scroll
If you have followed my past tutorials and used it for teaching kids or teaching yourself how to use the GDevelop, then you should check out the current tutorial that shows you how to change the background color. The thing about background color is that often we want to change it based on the user preference or as the game demands it.
So here we are going to take a look at how to change the background color with button or even with the mouse press. If you have yet to download the GDevelop IDE for the game development, you should do that now. And you can also follow the previously posted table of content for taking a look at the previous videos in the list.

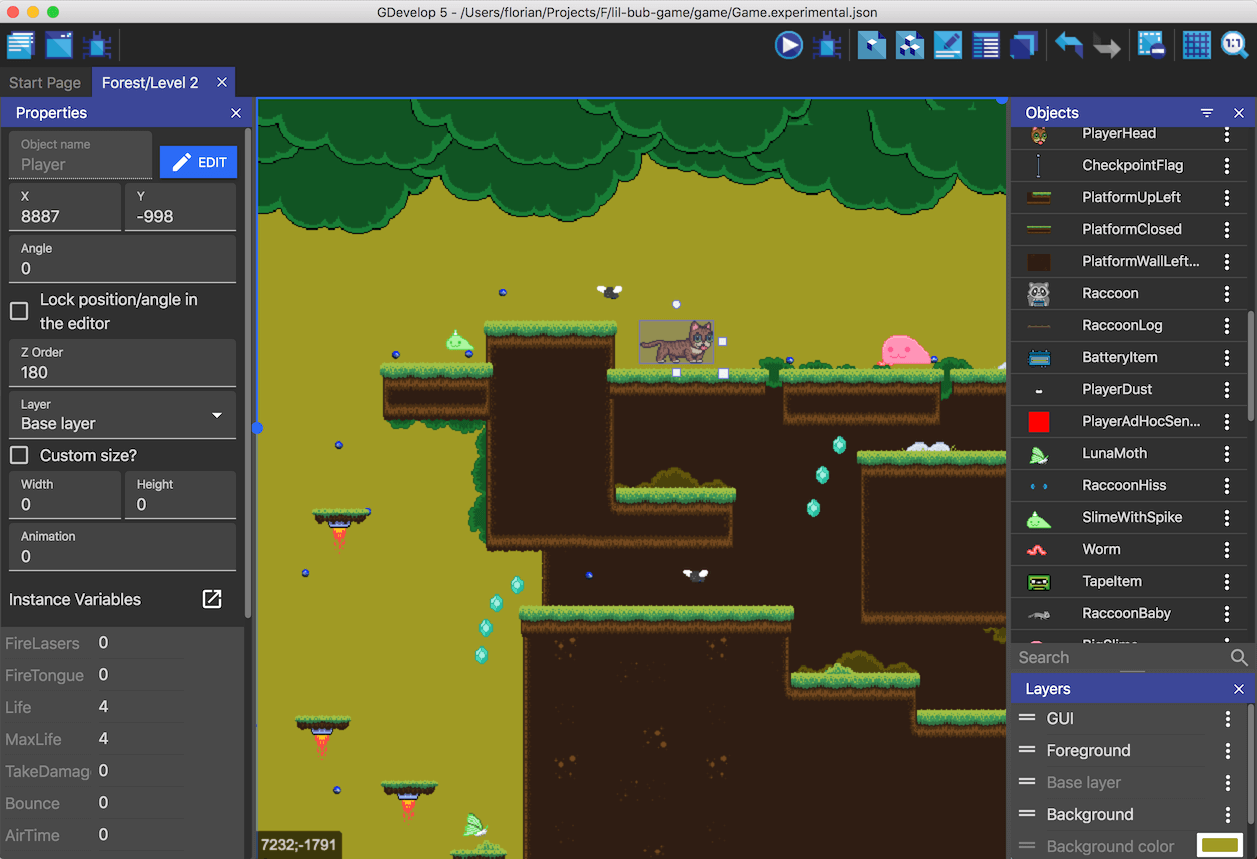
Image Credit: Gdevelop
Follow the instructions below to add image background color into the game scene.
- Install GDevelop from official site.
- Open up Gdevelop.
- Create new project.
- Click on project explorer on left top panel.
- Choose scene.
- You have to check for the scene options in the left sidebar.
- You can change properties with scene options.
- You can also change the color.
- After changing the color you can preview the changes.
- Now open the scene events.
- Go to select the scene for your events.
- Make sure to select the keyboard options.
- Now choose keyboard.
- You can assign the mouse options alternatively.
- You can also add the sprite as an object to click.
- You can later add the event action to change the background color for that object.
- Save project
- Run the project
- Preview the project.
That is all you have to do. You can easily change the color based on the mouse click and the keyboard button events too. This is something you should do for those games where you make use of the keyboard or any tap sort of events in the game. And also this would be a good option for changing the background when you have menu changes. Like moving from one page to another.
You can also check out the Video instruction of the tutorial.
You may notice that a lot of games make use of the change in background option for their various menus. And some of them also change the background based on the time of the day. That has been pretty much the trend lately. Like based on your phones system clock the time also changes accordingly in most of the games. I hope you are enjoying this series and also using it for teaching the game development to the kids.
We will continue the further game development topic in next post.
Hello @@@devpress, Your publication has been voted as part of @Edu-venezuela. Your post will be passed on to other curation projects to get more voting support. Keep up the good work!
Thank you :)
@tipu curate
Upvoted 👌 (Mana: 42/112) Liquid rewards.
Congratulations @devpress! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz: