Alt Text is the alternative text that describes your image. Alt text of an image is also known as Alt Tags, Alt Attributes, Alt Description, etc. Alt text is significant to optimize your image SEO and help your readers to get a better experience.

Why is Alt Text Important?
Suppose a blind person can read the text of an article with a screen reader. If you don't set any Alt text to your image than that person will never know what the image is about. As screen reader only tracks the text.
Now, think exactly for Google web crawler. When a web crawler bot visits your article to index it on Google than it will not index your article's image to search engine. As you didn't set any Alt text for your image and we can technically say, your article isn't SEO friendly.
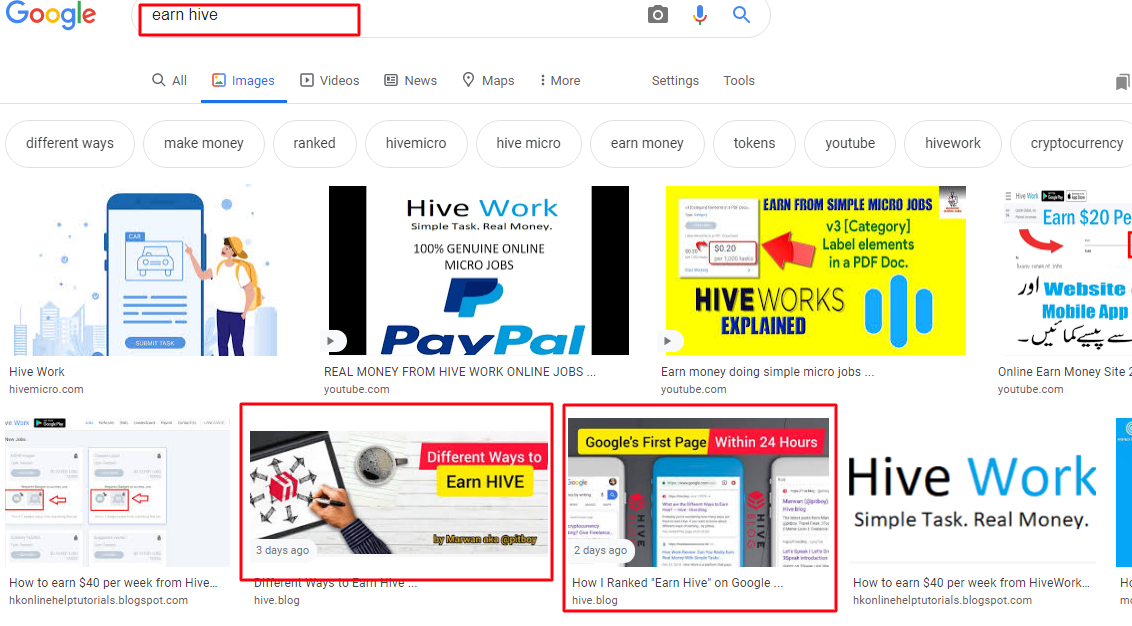
Let's see a live result of using Alt text in the image. Check out the screenshot. When you'l' search on Google by ''Earn Hive'' and go to images, you'll see lot's of my article images. Because I used "Earn Hive" in the images of my article. And web crawler understood that while indexing my article.

Well, forget SEO for a moment! You want to describe your image correctly to your readers right? So use Alt texts for your images which describes your images better.
Perfect Alt Text
Let's know about a Perfect Alt Text before knowing how to write it. The main query here is - How many words should I write on Alt Text?
According to some SEO analyst, it's good to use 4-8 words in the Alt Text. This is one of the mistakes I do all the time. I use only 2-3 words most of the time.
Try to describe your image within 8 words and also try to input at least one main keyword within Alt text.

Look at the picture. You can't just write "Mango Juice" in the Alt text as we already told that 4-8 words are fine. So we may use ''Farm Fresh Mango Juice" if it goes with your article. And remember another thing, try to keep your Alt text within 120 characters including spaces.
- Don't use any special characters like dashes, underscores in the Alt text.
- Don't do Keyword Stuffing. Filling the page with such keywords that the user can search by typing means keyword stuffing. For example - you can't just write your keyword in the Alt text many times.
alt="earn money online make money online income online"
That's insane. So don't do this. Google doesn't like this, and readers as well.
To learn about some basic SEO terms including Keyword Stuffing, check out - Basic SEO Terms
How to Write Alt Text on Hive Blog?
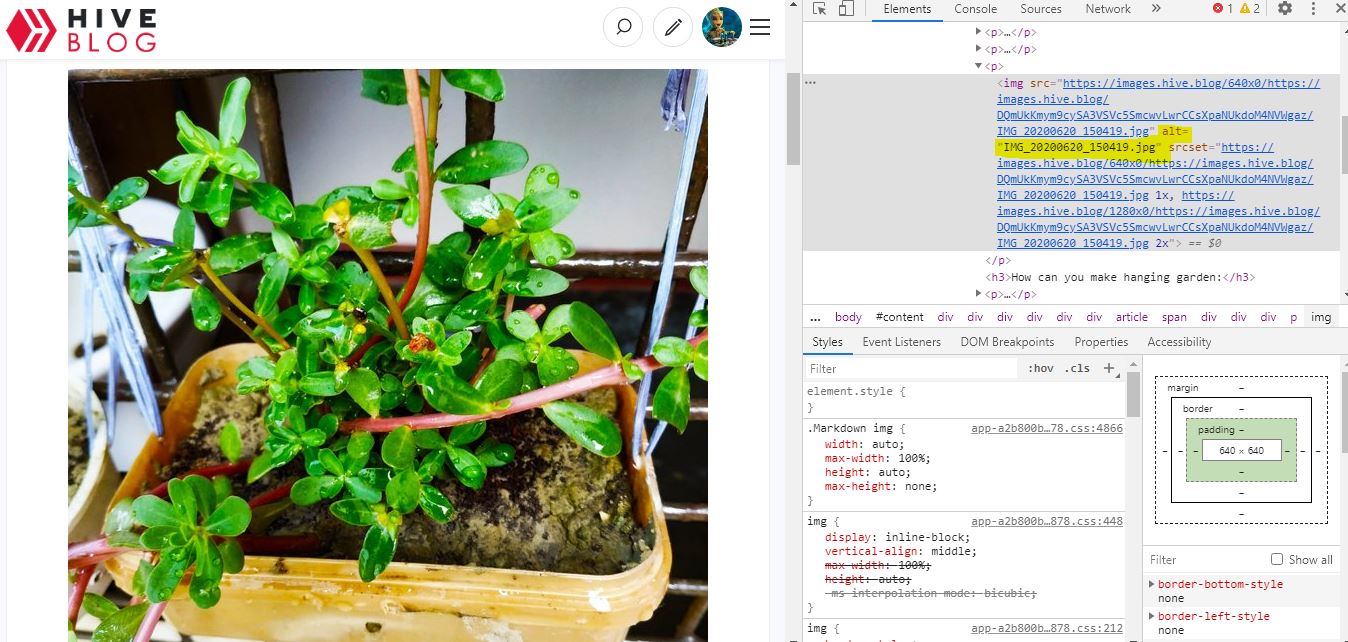
Today I found a post about gardening on the Hive blog. The article was amazing and I loved the images of his garden. But here's the question is - Did he use Alt text in the images? If yes, then did you do it correctly?
The answer is NO!
Look at the highlighted right-side for the Alt text he used for his photo. The Alt tag of his photo is -
alt="IMG_20200620_150419.jpg"
No offense but that doesn't make any sense to Google. But we actually know what IMG_20200620_150419.jpg means. This is the name of the image file of his phone. And he didn't rename the file or set any alt text. So his file name was set as his Alt text.
I will talk about renaming the image file name a little bit later.
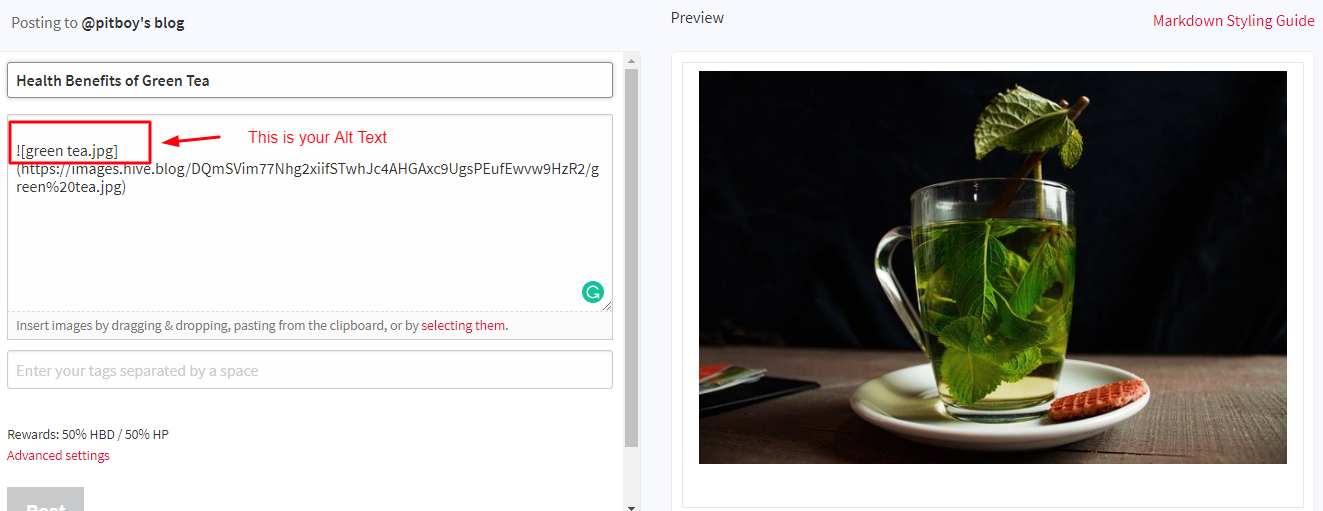
So this is how I set Image Alt Text or Alt Tags for my images. Suppose I am writing an article on - Health Benefits of Green Tea. And I downloaded an image from Pixabay for my article.
The actual file name was "green-tea-2573082_960_720" and I renamed it with ''Green Tea".
Now let's upload the image. Look at the screenshot. This is what you see after uploading it to the Hive blog. Look at the highlighted part, the texts between bracket "[" and "]" are your Alt text.

- Change your Alt text according to your article. Well, I should have renamed the image according to my Alt text. But I forgot about it. And I also don't want the text ".jpg" in my Alt text.
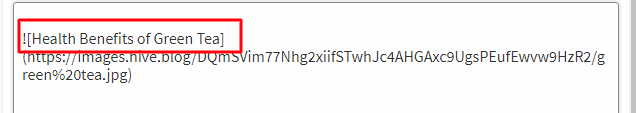
So I renamed it to ![Health Benefits of Green Tea] where "Benefits of Green Tea" is my main keyword.

Setting up Alt text for any image is as simple as that. I saw many bloggers are ignoring these simple terms and not getting enough response. This is not just happening on Hive blog, but on their own blog sites as well.
Why Renaming Image File Name is Good?
Most of the time we forget to set Alt text to the images. According to my assumptions, more than 60% of the bloggers around the world don't have any idea about Alt text or Alt tags. And if you don't add any Alt text for your image than image file name works as Alt text.
That's why renaming image file name is important. You really don't want "CP12646.JPG" as your Image name or Alt text. The filename "Cute-Dog.jpg" makes more sense.
And Google loves to read Image Alt text and wants to know what this image is about.
Let me know what you think about Alt text! I would love to know about your experience.
Check out my other SEO related articles on Hive -
- How I ranked on Google within 24 hours? - Click Here
- Seo for beginner's - How to do it. Click Here
- How to do Keyword Research? Click Here
- How to check plagiarism? Click Here
- Some Basic SEO term - Seo for Beginners Click Here
- List of Free Online photo editing websites. Click Here
- How to Make perfect Title or H1 tag for SEO? Click Here
- Top 7 websites for copyright-free images Click Here
Let's Chat! My Discord - Marwan#4591

Shared on Twitter -
#posh
!discovery 35
This post was shared and voted inside the discord by the curators team of discovery-it
Join our community! hive-193212
Discovery-it is also a Witness, vote for us here
Wonderfull Marwan bhai.. Who knew this ever so simple thing could be used in such extent. I never even knew the use of alt texts!!.keep it up bhai..who needs udemy when ive got you..lol.
This was a really good read and I'm excited to try out alt-tags to see the difference it can make. I do have one question - How do you apply the tags if you want to place two photos next to each other since that requires removing the part where you normally would insert the alt-tag?